Assalamu'alaikum Wr. Wb.
Semangatt datang gan, beberapa minggu fakum nih sejak libur kuliah kemari gak ada kerjaan yang ada ngaggur maen game nonton film :D Curhat.
Oke gan pada kesempatan kali ini ane mau berbagi tips mempersingkat postingan blog dengan "Read More" atau "Baca Selengkapnya" intinya dari sekian banyak Postingan dalam per Page Postingan blog yang akan di tampilkan hanya Judul, gambar awal dan sekilas mengenai postingan blog tersebut, biar enak dilihat dan Efisien , orang juga bete kali gan nge Scrol mouse terus ke bawah :D. Kemaren ane nyari susahh banget emang banyak cara dan coding sih tapi yang ini lebih rinci, Simak tutorialnya gan.
1. Oke sebelum agan otak atik alangkah lebih baiknya di backup dulu Temlpate nya, takutnya error atau bermasalah , buat jaga-jaga aja gaan.
kemudian Unduh File tersebut, tombol Browse jika agan akan meng Import Template yang di buat sendiri.
2. Setelah itu pilih Template => Edit HTML
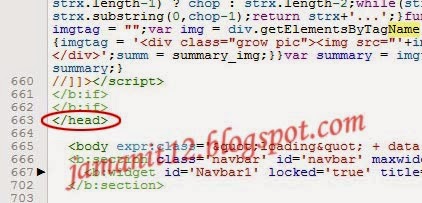
3. Klik di daerah coding tekan Ctrl+F ketikan kata berikut </head> ,Enter
4. Jika sudah ketemu silahkan Copy script berikut dan Paste di atas </head>
<i> <b:if cond='data:blog.pageType != "static_page"'><b:if cond='data:blog.pageType != "item"'><style>.post-body{text-align:justify;}.post-body img{max-width:none;width:auto;}.read-more{float:left; padding-top: 10px;}.read-more a{ color: #fff!important;text-shadow:0 1px 0 rgba(0,0,0,0.5);background:#0457A9; text-decoration:none;font:bold 13px Arial;padding:5px;}.read-more a:hover{text-decoration:none;background:#666;}.pic{border: 10px solid #fff;float:left;height:165px;width:250px;margin-right: 20px;margin-bottom:10px;overflow:hidden;box-shadow: 5px 5px 5px #111;}.grow img{height:165px;width:250px;transition: all 2s ease;}.grow img:hover{width:400px;height:250px;}</style><script type='text/javascript'>var thumbnail_mode = "yes"; summary_noimg = 300; summary_img = 250; img_thumb_height = 165;img_thumb_width = 250;</script><script type='text/javascript'>//<![CDATA[function removeHtmlTag(strx,chop){if(strx.indexOf("<")!=-1){var s = strx.split("<");for(var i=0;i<s.length;i++){if(s[i].indexOf(">")!=-1){s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);}}strx = s.join("");}chop = (chop < strx.length-1) ? chop : strx.length-2;while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;strx = strx.substring(0,chop-1);return strx+'...';}function createSummaryAndThumb(pID){var div = document.getElementById(pID);var imgtag = "";var img = div.getElementsByTagName("img");var summ = summary_noimg;if(thumbnail_mode == "yes"){if(img.length>=1){imgtag = '<div class="grow pic"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></div>';summ = summary_img;}}var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';div.innerHTML = summary;}//]]></script></b:if></b:if> </i>
5. Masih di Mode Search/Ctrl+F ketikan kembali kata berikut post' var='post
6. Lihat gambar klik bagian segitiga warna hitamnya kemudian scrol ke bawah cari kata berikut <data:post.body/> jika sudah ketemu hapus saja ganti dengan script di bawah
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
<b:else/>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'> createSummaryAndThumb("summary<data:post.id/>");
</script>
<div class='read-more'>
<a expr:href='data:post.url'>Baca Selengkapnya »</a>
</div>
</b:if>
</b:if>
7. Jika sudah save kemudian keluar dan lihat hasilnya :D
Screenshoot Punya ane gan
Okke sekian , jika kurang faham komeng aja
Wassalamu'alaikum Wr. Wb.
Semangatt datang gan, beberapa minggu fakum nih sejak libur kuliah kemari gak ada kerjaan yang ada ngaggur maen game nonton film :D Curhat.
Oke gan pada kesempatan kali ini ane mau berbagi tips mempersingkat postingan blog dengan "Read More" atau "Baca Selengkapnya" intinya dari sekian banyak Postingan dalam per Page Postingan blog yang akan di tampilkan hanya Judul, gambar awal dan sekilas mengenai postingan blog tersebut, biar enak dilihat dan Efisien , orang juga bete kali gan nge Scrol mouse terus ke bawah :D. Kemaren ane nyari susahh banget emang banyak cara dan coding sih tapi yang ini lebih rinci, Simak tutorialnya gan.
1. Oke sebelum agan otak atik alangkah lebih baiknya di backup dulu Temlpate nya, takutnya error atau bermasalah , buat jaga-jaga aja gaan.
kemudian Unduh File tersebut, tombol Browse jika agan akan meng Import Template yang di buat sendiri.
2. Setelah itu pilih Template => Edit HTML
3. Klik di daerah coding tekan Ctrl+F ketikan kata berikut </head> ,Enter
4. Jika sudah ketemu silahkan Copy script berikut dan Paste di atas </head>
<i> <b:if cond='data:blog.pageType != "static_page"'><b:if cond='data:blog.pageType != "item"'><style>.post-body{text-align:justify;}.post-body img{max-width:none;width:auto;}.read-more{float:left; padding-top: 10px;}.read-more a{ color: #fff!important;text-shadow:0 1px 0 rgba(0,0,0,0.5);background:#0457A9; text-decoration:none;font:bold 13px Arial;padding:5px;}.read-more a:hover{text-decoration:none;background:#666;}.pic{border: 10px solid #fff;float:left;height:165px;width:250px;margin-right: 20px;margin-bottom:10px;overflow:hidden;box-shadow: 5px 5px 5px #111;}.grow img{height:165px;width:250px;transition: all 2s ease;}.grow img:hover{width:400px;height:250px;}</style><script type='text/javascript'>var thumbnail_mode = "yes"; summary_noimg = 300; summary_img = 250; img_thumb_height = 165;img_thumb_width = 250;</script><script type='text/javascript'>//<![CDATA[function removeHtmlTag(strx,chop){if(strx.indexOf("<")!=-1){var s = strx.split("<");for(var i=0;i<s.length;i++){if(s[i].indexOf(">")!=-1){s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);}}strx = s.join("");}chop = (chop < strx.length-1) ? chop : strx.length-2;while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;strx = strx.substring(0,chop-1);return strx+'...';}function createSummaryAndThumb(pID){var div = document.getElementById(pID);var imgtag = "";var img = div.getElementsByTagName("img");var summ = summary_noimg;if(thumbnail_mode == "yes"){if(img.length>=1){imgtag = '<div class="grow pic"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></div>';summ = summary_img;}}var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';div.innerHTML = summary;}//]]></script></b:if></b:if> </i>
5. Masih di Mode Search/Ctrl+F ketikan kembali kata berikut post' var='post
6. Lihat gambar klik bagian segitiga warna hitamnya kemudian scrol ke bawah cari kata berikut <data:post.body/> jika sudah ketemu hapus saja ganti dengan script di bawah
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
<b:else/>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'> createSummaryAndThumb("summary<data:post.id/>");
</script>
<div class='read-more'>
<a expr:href='data:post.url'>Baca Selengkapnya »</a>
</div>
</b:if>
</b:if>
7. Jika sudah save kemudian keluar dan lihat hasilnya :D
Screenshoot Punya ane gan
Okke sekian , jika kurang faham komeng aja
Wassalamu'alaikum Wr. Wb.